Googleストリートビューはお店のホームページやブログで簡単に表示することが可能です。
この機能を活用して、しっかりお店をPRしましょう。
Googleストリートビューの埋め込み機能とは?
通常GoogleストリートビューはGoogleマイビジネスとGoogleマップで表示できますが、“埋め込みコード”を取得し、そのコードをお店のホームページやブログの投稿に入力(埋め込み)することで、360度のパノラマ画像を表示できます。
但し、この“埋め込みコード”の取得はデスクトップパソコンのみで、スマートフォンからコードの取得はできません。(2019年3月現在)
▲実際の埋め込み例
埋め込み手順1:Googleマップで表示したいパノラマを決める
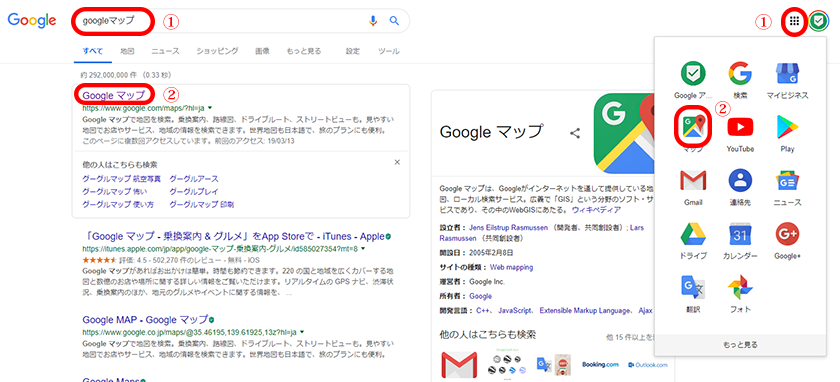
“埋め込みコード”はGoogleマップから取得します。まず検索エンジンで「Googleマップ」と検索するか、GoogleChromeならアプリボタンからGoogleマップへ移動する。
1-1.Googleマップから検索する。

Googleマップの検索窓から目的の店名や住所を入力し検索する。
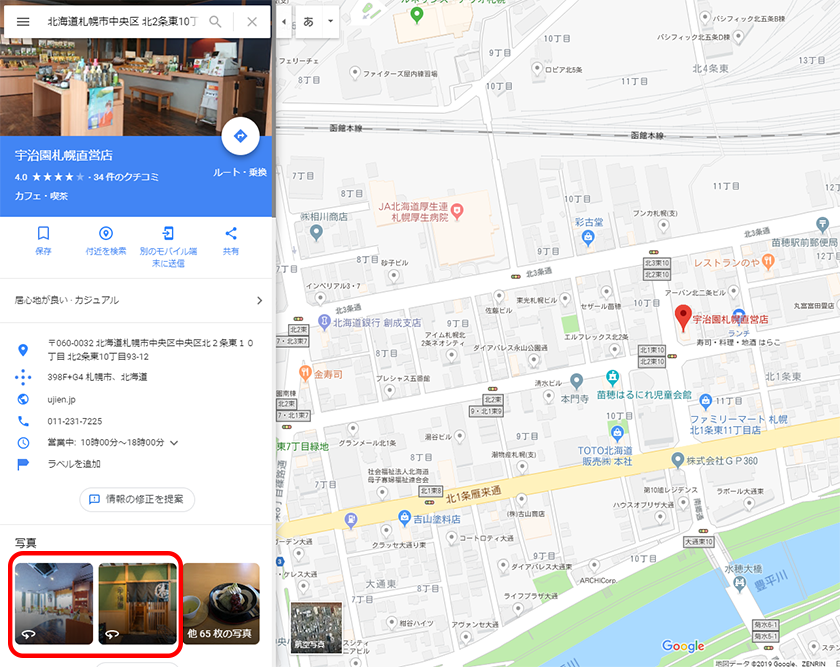
1-2.360度アイコンの付いたサムネイル画像をクリックする。

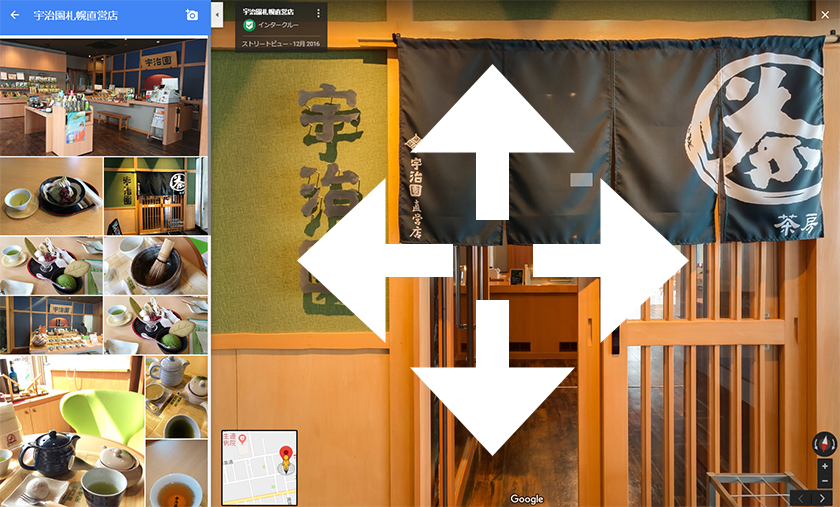
1-3.表示したい画角(上下左右の向き)を決める。

360度パノラマが大きく表示されるので、ホームページやブログで表示したい360度パノラマの画角(上下左右の向き)を決める。
埋め込み手順2:埋め込みウィンドウの表示

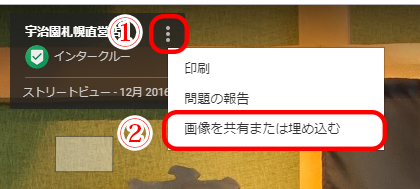
画面左上、「︙」(縦の三点リーダー)をクリック。表示されたプルダウンから「画像を共有または埋め込む」を選択。
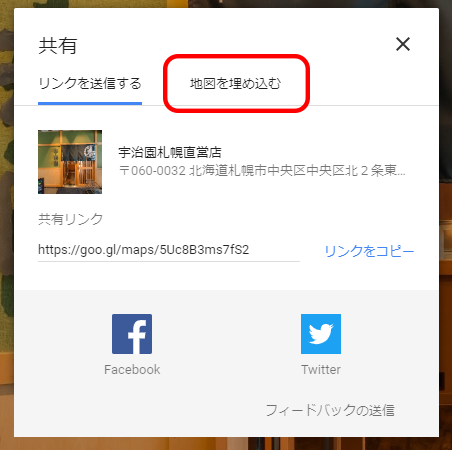
すると、画面中央に「共有」ポップ画面が表示され、下記2つタブを選択できる。
今回は“地図を埋め込む”を選択する。

2-1.“リンクを送信する”タブ
主に電子メールの本文にこのコードを貼り付けて使用する。このリンクをコピーしてメール本文にペーストすると、Googleマップへのリンクが完成する。
リンクをクリックすると、Googleマップへ移動し、360度パノラマが表示される。
2-2.“地図を埋め込む”タブ
ホームページやブログで360度パノラマを表示するための埋め込みコード(スクリプトタブ)。このコードをホームページやブログに埋め込むと360度パノラマが表示される。
埋め込み手順3:表示サイズの選択

ホームページやブログの表示エリアに合わせてサイズを選択する。サイズは下記の4つから選択する。
デフォルトでは、“中”サイズが選択できるようになっているが任意のサイズに変更可能。
- 3-1.小(横400pixel×縦300pixel)
- 3-2.中(横600pixel×縦450pixel)
- 3-3.大(横800pixel×縦600pixel)
- 3-4.カスタム(任意)
サイズを決めたら、“HTMLをコピー”をクリック。すると埋め込みコードがクリップボードにコピーされる。
埋め込み手順4:埋め込みコードをホームページやブログに貼り付ける

4-1.自サイトのホームページ(Webサイト)の場合
HTMLの知識が必要。Web担当者へ“埋め込みコード”を渡して対応してもらおう。
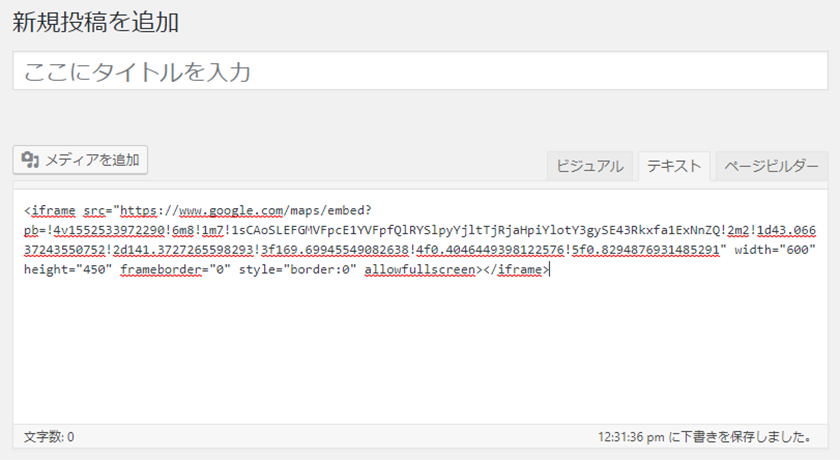
4-2.ブログの場合
WordPress(ワードプレス)や無料のブログサービスの場合は、管理画面の“本文の投稿”に、この埋め込みコードをペーストし保存や公開ボタンをクリック。
セットが正しければ、ページを表示すると投稿画面に360度パノラマが表示される。
正しく表示されない場合に考えられる原因は、埋め込みコードが正しくコピーまたはペーストされなかったか、利用のブログが、“埋め込みコード”に対応していない可能性がある。
まとめ
意外と知らないGoogleストリートビューの埋め込み表示。
360度パノラマをホームページやブログに埋め込むことで、 効果的なお店のPRが可能となる。 ぜひ活用してください!




コメント